 |
| FRAMOTE |
Someone said that
Big surprises comes in small packages . Today i feel this line perfect for that
framote . This is an awesome example of Ajax and iframe shown by
Jaime Caballero .
What it is ? and how it works ?
framote enables you to control the remote browser and show the links which you want. You just need to give a starting URL(link) and it will provide you two different URL's (i). to share on remote devices (ii) to control those remote devices .
Where you can use this ?
This will be specially useful for the web Developers by using this they can test their applications on different browsers and multiple devices without opening the whole web on each of them one by one. yippee its free.
How to Use Framote Step by step
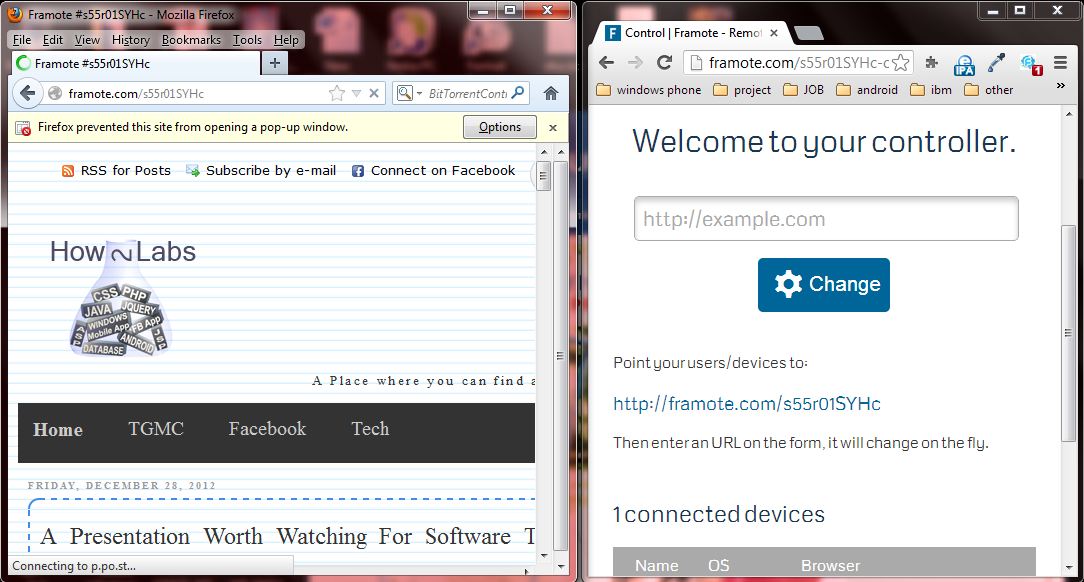
Step 1: go to framote and give a URL i say "http://www.how2labs.info/" and click create.
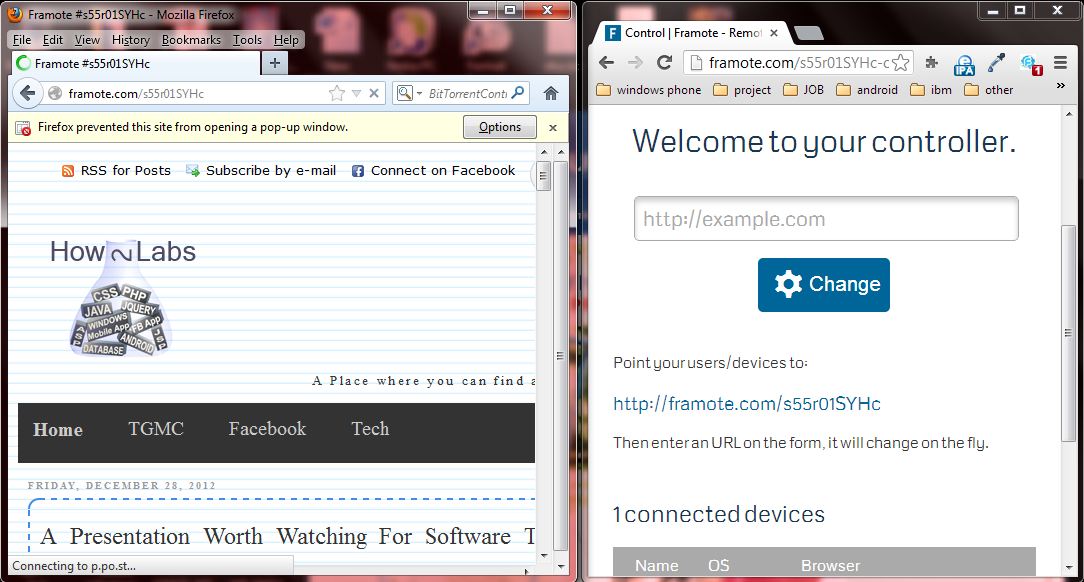
Step 2: share the Framote URL and open Control URL in a new window to control the Framote URL
 |
| framote in action |
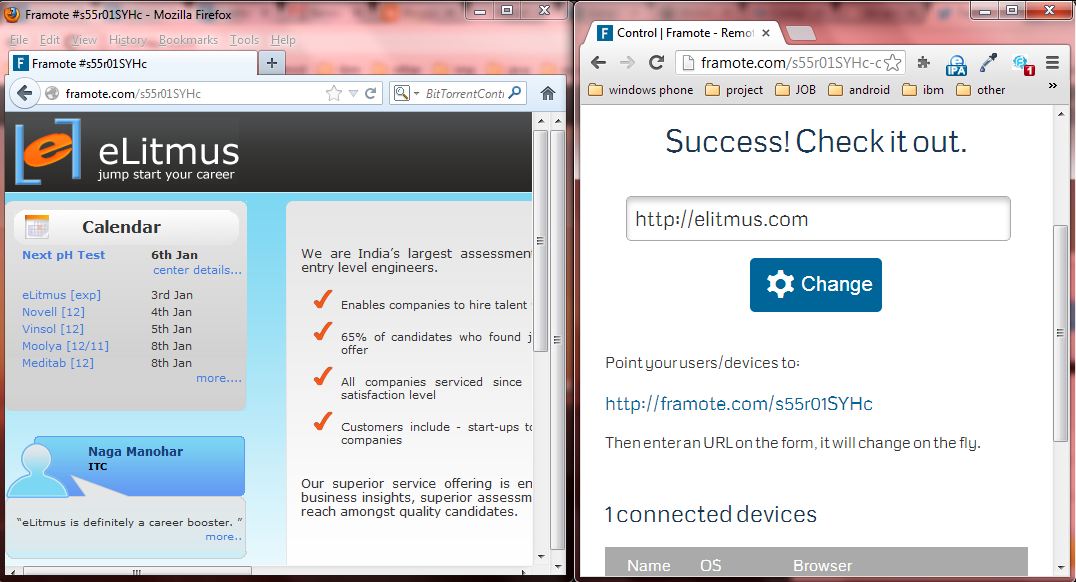
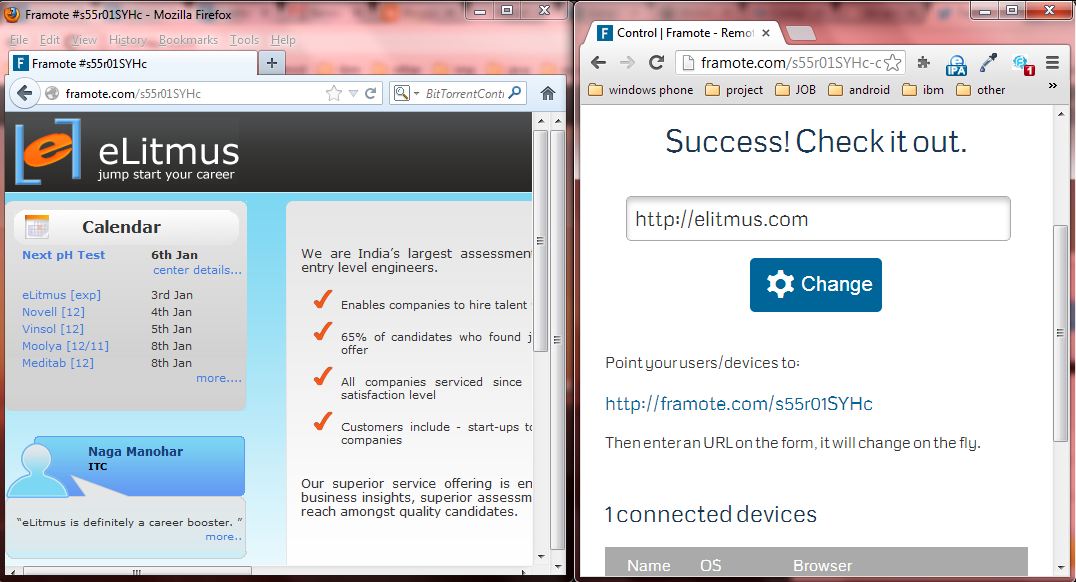
Step 3: in Control URL provide the new URL you want to share and click change. the remote url will automatically get refreshed
 |
| change remote url framote |
Step 4: Don't forget to subscribe for new update :)