Firefox: Page Speed
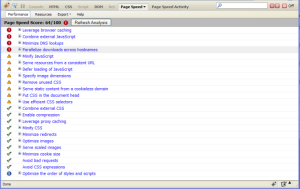
Page Speed is an open-source Firefox/Firebug Add-on. Web masters and web developers can use Page Speed to evaluate the performance of their web pages and to get suggestions on how to improve them. I use Page Speed to optimize my websites.
Chrome: Speed Tracer
Speed Tracer is a tool to help you identify and fix performance problems in your web applications. It visualizes metrics that are taken from low level instrumentation points inside of the browser and analyzes them as your application runs. Speed Tracer is available as a Chrome extension and works on all platforms where extensions are currently supported (Windows and Linux).
Firefox: FireBug
Firebug integrates with Firefox allowing you to edit, debug, and monitor CSS, HTML, and JavaScript live in any web page.
Chrome: Firebug Lite
Firebug team also creates extension for Chrome. So far I have not been able to use firebug in chrome. I am running Google Chrome 5.0.307.11 Beta under Ubuntu Karmic 9.10