Yes What you read is 100% Correct Google recently made the Google Maps To be accessed on the Android phone without the Internet . So How it works Actually ? Before You will be able to access the maps you need to update your Maps App to latest release , then one time download is required.
how to save a region's map ?
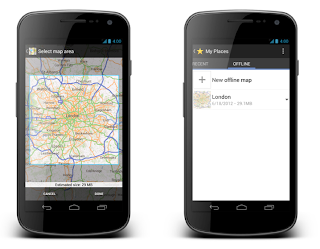
- Open Maps App in your mobile.
- Click the menu of top left corner.
- Select my places.
- Now click on offline tab.
- Type the city or place save the map.
- Now you can browse the map even without internet connection.